Magento tutorial for novices understand that Magento 2 will probably be launched in a close to future, so it is necessary to develop modules for the new system. To resolve this case, we provide you with this attention-grabbing
Magento extension tutorial, which compare Magento 1 and Magento 2 in some options under, and give you a step-by-step tutorial about making a simple module in Magento 2. Let’s start!
>>>> View more : https://www.magebay.com/magento-2-extensions - Magento Marketplace1. Differences between Magento 1.zero and Magento 2.0This can be a desk which examine Magento 1 and Magento 2 in lots of options: Magento 1.0 Magento 2.zero Folder
app/code consists of subfolders:
core, community, local Folder
app/code includes subfolders
Magento and
Zend. In
Magento 1.zero,
Magento and
Zend are subfolders of the folder
core Codes created by builders are located at
app/code/local or app/code/neighborhood Codes created by developers are written straight in
app/code. There is no such thing as a difference between native and community
Module declaration file is a xml file in
app/and many others/modulesEg: Module Checkout in Magento Core is declared in app/etc/modules/Mage_All.xml Module declaration file is always
module.xml which is written directly to folder and so forth within the module
Eg: module Checkout in Magento Core is asserted in app/code/Magento/Checkout/and so on/module.xml Structure and template are saved in folder app/design
Eg: app/design/frontend/default/default/layout Format and template are saved in the folder “View” in the module. The folder is the same level with some folders like: Block, Controller, Helper, Model, and many others. within the module
Eg: app/code/Magento/Howdy/view/frontend/layout Above are some basic differences between Magento 1.zero and Magento 2.0 so that you could simply visualize the folder structure in Magento 2.0. Thus, making a easy module in Magento 2.0 is only a breeze. For deeper understand, transfer to the next part & observe.
2. Create a easy module in Magento 2.0(Namespace: Magento, Module Title: Hello)
Example link on native host:
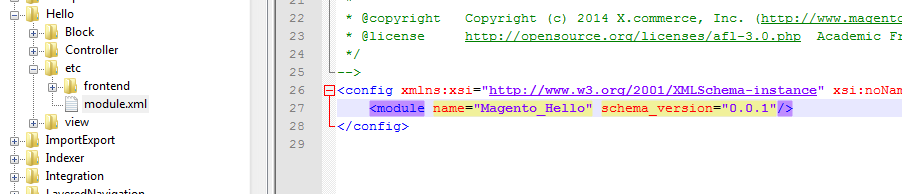
http://localhost/magento20/hiya/index/indexStep 1: Write the file module.xml in
app/code/Magento/Hello/and so on/module.xml to declare the module.
]zero.0.1"/>
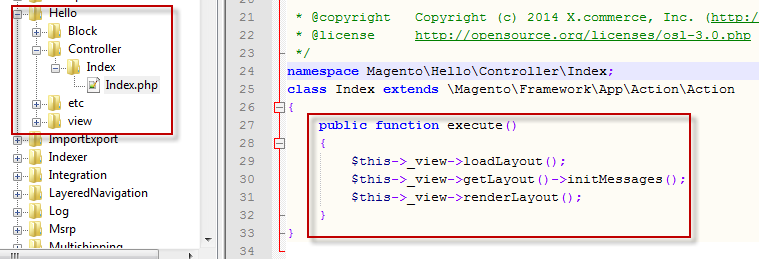
 Step 2:– Create controller and action:– Create the file Index.php
Step 2:– Create controller and action:– Create the file Index.php in
app/code/Magento/Hey/Controller/Index/Index.phpFolder Index performs the role of controller, while Index.php is action. The executive perform of action Index is execute()
namespace MagentoHelloControllerIndex;
class Index extends MagentoFrameworkAppActionAction
public function execute()
$this->_view->loadLayout();
$this->_view->getLayout()->initMessages();
$this->_view->renderLayout();
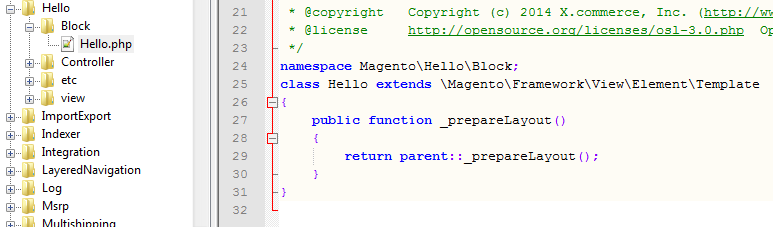
 – Create a Block: app/code/Magento/Hello/Block/Whats up.php
– Create a Block: app/code/Magento/Hello/Block/Whats up.phpapp/code/Magento/Hi there/Block/Hi there.php
namespace MagentoHelloBlock;
class Hello extends MagentoFrameworkViewElementTemplate
public function _prepareLayout()
return mother or father::_prepareLayout();
 – Write configuration file: /app/code/Magento/Hello/and so on/frontend/routes.xml
– Write configuration file: /app/code/Magento/Hello/and so on/frontend/routes.xml– In Magento 1.zero, every information about router, occasions of frontend and backend is declared in Magento/Hiya/and so on/config.xml. Nonetheless, in Magento 2.0, file config.xml solely configures the default configuration value in tag
+) Information about router of frontend will be reported in:
Magento/Good day/etc/frontend/routes.xml (it's much like backend)
+) Event of frontend might be declared in: Magento/Hey/ect/frontend/events.xml (it is much like backend)
Within the scope of a simple module, we solely declare routers in Magento/Good day/etc/frontend/routes.xml
[img]http://blog.magestore.com/wp-content/uploads/2014/12/4.png[/img]
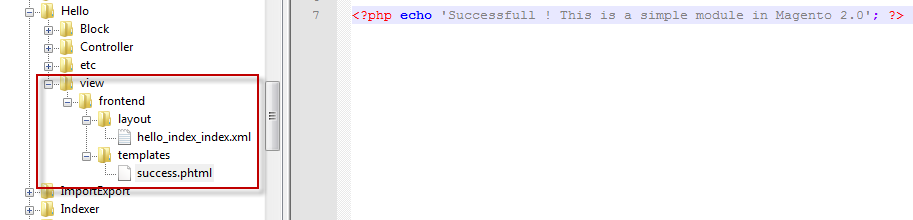
[b]Step three:[/b] [b]Create a Frontend Template[/b]
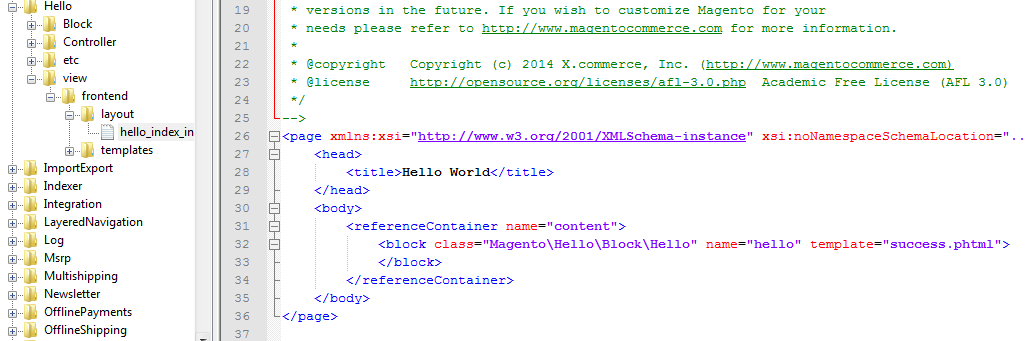
[b]– Write a structure file: appcodeMagentoHelloviewfrontendlayouthello_index_index.xml[/b]
Identify of format file is really essential in this step. Will probably be named after the construction: [i]router name_controlle namer_action title[/i]
[code]
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/inner/Magento/Framework/View/Format/etc/page_configuration.xsd">
<physique>]content">]whats up" template="success.phtml">
body>
web page> Then, we create a file success.phtml as reporting in structure file:appcodeMagentoHelloviewfrontendtemplatessuccess.phtml
Then, we create a file success.phtml as reporting in structure file:appcodeMagentoHelloviewfrontendtemplatessuccess.phtml [list=1]
- Profitable! This is a easy module in Magento 2.0′; ?>
 Step four:
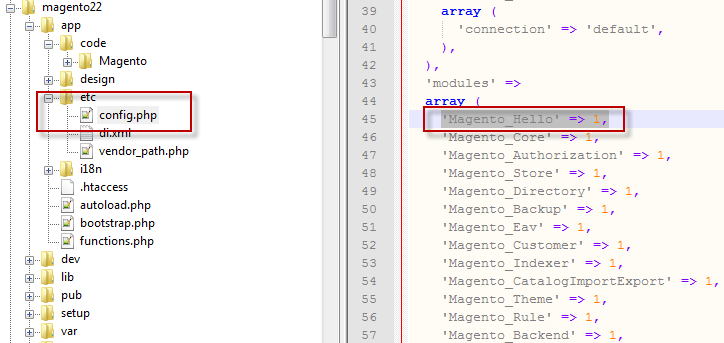
Step four: Activate Magento_Hello extension in configuration file
– Open the file
app/and many others/config.xml– Within the array
‘module’, add the ingredient:
‘Magento_Hello’ => 1,
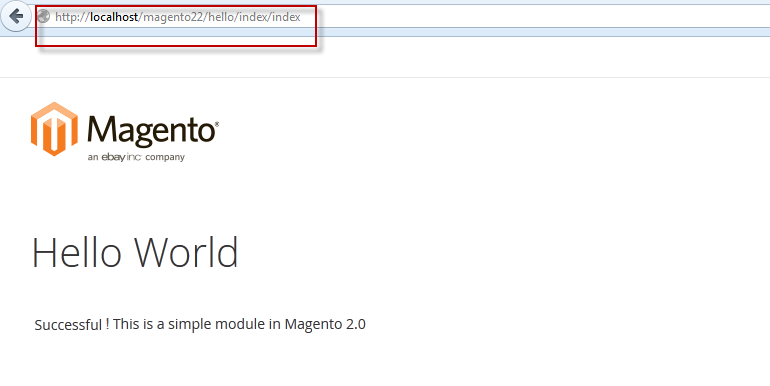
You might have identified all of the steps to jot down a easy module in Magento 2.zero. While you run the link:
http://localhost/magento20/good day/index/index the end result will likely be proven as the following:

That's magento tutorial of find out how to create a easy module in Magento 2.0. Hope you guys like my tutorial.